Cách thêm xác thực vào ứng dụng Vue bằng AWS Amplify

AWS Amplify là gì?
AWS Amplify là một framework mã nguồn mở do Amazon tạo ra, chứa một bộ công cụ và dịch vụ có thể được sử dụng cùng nhau hoặc riêng. Một trong những công cụ là Amplify Auth. Amplify Auth cho phép bạn nhanh chóng thiết lập xác thực an toàn và kiểm soát những gì người dùng có quyền truy cập trong ứng dụng của bạn.
Amplify framework sử dụng Amazon Cognito làm nhà cung cấp xác thực chính. Amazon Cognito là một dịch vụ thư mục người dùng mạnh mẽ xử lý việc đăng ký người dùng, xác thực, khôi phục tài khoản và các hoạt động khác.
Tạo tài khoản AWS
Để bắt đầu, bạn cần tạo tài khoản AWS tại đây. Nếu bạn chưa có tài khoản AWS, hãy làm theo hướng dẫn tại đây để tạo một tài khoản .
Tạo dự án
Chúng ta sẽ sử dụng Vue CLI để tạo ra một dự án để chúng ta bắt đầu. Để làm điều đó, bạn cần cài đặt Vue CLI trên hệ thống của mình. Nếu bạn chưa cài đặt nó, bạn có thể cài đặt nó bằng lệnh sau:
npm install -g @vue/cli
Bây giờ chúng ta có thể sử dụng Vue CLI để tạo dự án của mình. Tạo một dự án mới bằng lệnh này:
vue create vue-amplify-auth-tutorial
Bạn sẽ được yêu cầu chọn một giá trị đặt trước. Chọn “Manually select features,” sau đó chọn “babel,” “Router,” và “Linter / Formatter.”
Sau khi Vue CLI hoàn tất, nó sẽ cung cấp cho bạn các lệnh chuyển vào thư mục mới vừa tạo và lệnh khởi động máy chủ. Làm theo các hướng dẫn đó. Sau khi máy chủ được khởi động, bạn có thể mở trình duyệt của mình localhost:8080.

Cài đặt và cấu hình Amplify CLI
Amplify CLI là một chuỗi công cụ hợp nhất để tạo các dịch vụ đám mây AWS cho ứng dụng của bạn. Bạn có thể cài đặt nó bằng lệnh này:
npm install -g @aws-amplify/cli
Tiếp theo, chúng ta cần cấu hình Amplify bằng cách chạy lệnh sau:
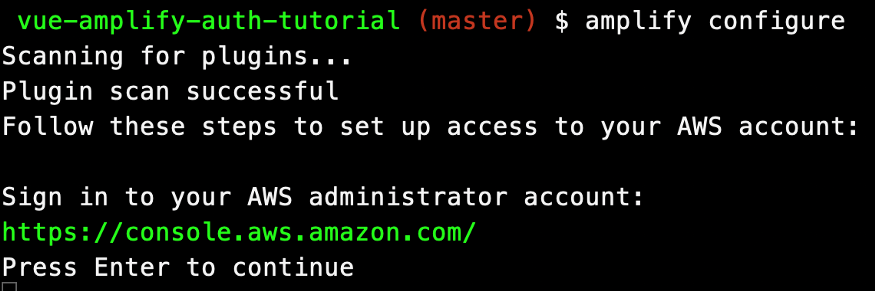
amplify configure
Lệnh này sẽ mở ra một cửa sổ trình duyệt mới và yêu cầu bạn đăng nhập vào bảng điều khiển AWS. Sau khi bạn đã đăng nhập, hãy quay lại thiết bị đầu cuối của bạn và nhấn Enter.

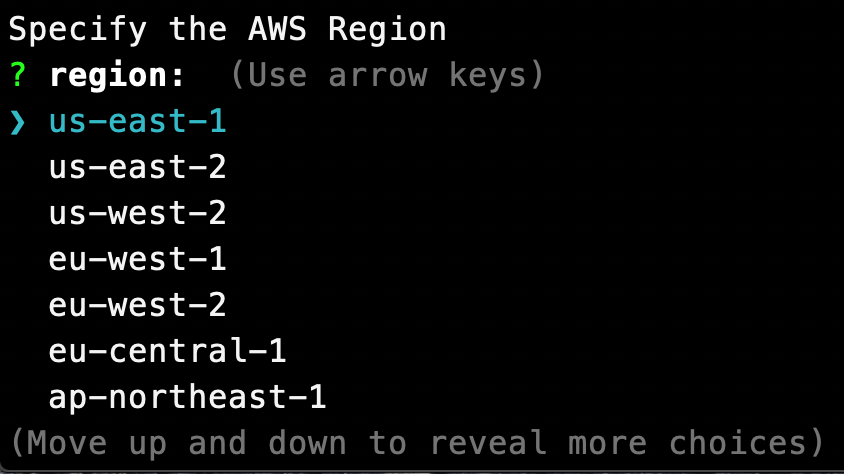
Bạn sẽ được yêu cầu chỉ định Khu vực AWS. Chọn khu vực gần bạn nhất.

Bạn sẽ cần chỉ định tên người dùng của người dùng IAM mới. Nó sẽ cung cấp một tên mặc định mà bạn có thể sử dụng bằng cách nhấn enter hoặc bạn có thể chỉ định tên của chính mình. Tôi sẽ gọi người dùng ở đây: auth-demo

Khi nhấn Enter, bạn sẽ được đưa trở lại trình duyệt của mình.
Tiếp theo hãy nhấn nút Permissions
Tiếp theo hãy nhấn nút Tags
Tiếp theo hãy nhấn nút Review
Tiếp theo hãy nhấn nút Create User
Bây giờ quay lại thiết bị đầu cuối của bạn và nhấn Enter để tiếp tục.
Nhập accessKeyId của người dùng mà bạn vừa tạo và nhấn Enter.
Nhập secretAcessKey của người dùng mà bạn vừa tạo và nhấn Enter.
Bạn sẽ được yêu cầu nhập profile name. Chúng ta sẽ chấp nhận giá trị được cung cấp mặc định bằng cách nhấn Enter.
Khi mọi thứ hoàn tất, bạn sẽ nhận được thông báo trong thiết bị đầu cuối của mình rằng người dùng mới đã được thiết lập thành công.
Tạo dịch vụ xác thực
Từ thư mục gốc của ứng dụng Vue của bạn, hãy chạy:
amplify init
Chúng ta cần thêm dịch vụ Xác thực vào ứng dụng Vue của mình. Trong thư mục gốc của ứng dụng Vue của bạn, hãy nhập lệnh này:
amplify add auth
Khi khởi chạy Amplify, bạn sẽ được thông báo về một số thông tin về ứng dụng của mình.
Nhập tên dự án:
Thiết lập môi trường back-end:
Chọn phần mềm soạn thảo mã ưa thích của bạn:
Chúng ta đang sử dụng Vue vì vậy hãy chọn JavaScript framework.
Đây là giá trị mặc định, vì vậy bạn có thể chỉ cần nhấn Enter để tiếp tục.
Khi bạn khởi tạo một dự án Amplify mới, một số điều sẽ xảy ra:
- Nó tạo ra một thư mục cấp cao nhất được gọi là
amplifyđể lưu trữ định nghĩa back-end của bạn - Nó tạo một tệp có tên aws-export.js trong thư mục src chứa tất cả các cấu hình cho các dịch vụ bạn tạo bằng Amplify. Đây là cách Amplify client có thể nhận được thông tin cần thiết về các dịch vụ back-end của bạn
Để triển khai dịch vụ, hãy chạy lệnh amplifypush
Cài đặt thư viện Amplify
Chúng ta cần cài đặt Amplify trong ứng dụng Vue. Có thể cài đặt chúng bằng lệnh này:
npm install aws-amplify
Cấu hình ứng dụng của bạn
Chúng ta cần thêm Amplify vào ứng dụng Vue của mình. Mở tệp main.js và thêm phần sau vào.
import Amplify from 'aws-amplify'; import awsconfig from './aws-exports'; Amplify.configure(awsconfig);
Tạo trang đăng ký
Khi người dùng click nút đăng ký, nó sẽ gọi phương thức đăng ký. Đây là mã cho phương thức đó:
async register() {
try {
await Auth.signUp({
username: this.email,
password: this.password,
});
alert('User successfully registered. Please login');
} catch (error) {
alert(error.message);
}
},
Phương thức này sử dụng Auth từ gói aws-amplify mà chúng ta đã cài đặt. Thêm câu lệnh này cho nó ở đầu phần tập lệnh.
import { Auth } from 'aws-amplify';
Bây giờ, hãy mở ứng dụng của bạn và đăng ký một người dùng mới. Nếu thành công, bạn sẽ nhận được thông báo cho biết người dùng đã được đăng ký.
Tạo một trang đăng nhập
Chúng ta cần thực hiện phương thức đăng nhập.
async login() {
try {
await Auth.signIn(this.email, this.password);
alert('Successfully logged in');
} catch (error) {
alert(error.message);
}
},
Bây giờ, nếu bạn mở ứng dụng của mình, bạn sẽ có thể đăng nhập bằng người dùng mà bạn đã đăng ký trước đó.
Thêm phương thức đăng xuất
Thêm một đối tượng phương thức và bao gồm phương thức đăng xuất. Nó sẽ giống như thế này:
methods: {
async logout() {
try {
await Auth.signOut();
} catch (error) {
alert(error.message);
}
},
},
Xin chúc mừng, bạn đã thêm xác thực AWS Amplify thành công vào ứng dụng Vue của mình.
Liên kết source code từ Gitlab.
Tài liệu tham khảo:
https://aws.amazon.com/amplify/
https://blog.thundra.io/how-to-build-an-application-in-minutes-with-aws-amplify


 日本語
日本語 English
English