ReactJs.NET

REACTJS
Reactはユーザー・インターフェースを作るためのオープンソースのJavaScriptライブラリです。JSXという新しい実装方法を使ってWebを表示させる場合に素晴らしい応答速度を提供してくれます。Reactでは、ページをリロードせずにデータを切り替える大きいWebアプリを開発できます。Reactの主な目的としては、応答が早い、拡張可能、簡単です。しかし、Reactはアプリのユーザー・インターフェースのみに機能します。ReactはMVCテンプレートのViewに相当します。また、MVCの Angular JSといったフレームワークと他のJavaScriptライブラリを組んで使うことができます。
JSX
Reactにおいては、テンプレートを作るには、純粋なJavaScriptの他に、JSXを使って応答速度を上げます。JSXはJavaScriptにHTMLのコードを作れる言語ですが、JavaScriptとは異なり、静的型付け、すなわち、実行前に、JavaやC++のようにコンパイルされるということです。そのため、不具合はコンパイル時に発現できます。
なぜReactJsを用いるか
- 簡単性: ReactはJSXと呼ばれる特殊なシンタックスを用いて、HTMLとJavaScriptを組み合わせることができます。
- 習得容易性: プログラミング知識を持っている方はどなたでもReactのことを容易に理解できます。 Reactを学ぶにはCSS、JS、そしてHTMLの基礎知識さえ持っていればいいです。
- 仮想DOMを導入したパフォーマンス向上:JSXの要素をレンダリングした時、仮想DOMのオブジェクトは全て更新されます。
REACTJS.NET
ReactJS.NETは、他の環境で動作しますが、C#および、特にASP.NET MVCをはじめとする他の.NET言語にReactを簡単に使うことをサポートしてくれます。ReactJS.NETはASP.NET 4 (MVC 4か5)と ASP.NET Core MVCをサポートしています。他に、ReactJS.NETはマルチプラットフォームであり、LinuxにてMonoあるいは.NET Coreを通して動作します。
ASP.NET Core MVCを使ったReactJS.NETアプリの開発
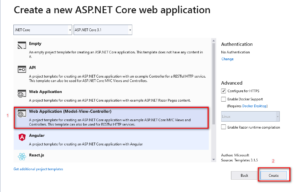
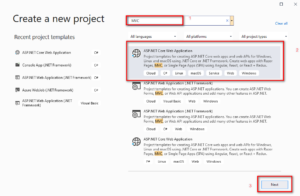
ASP.NET Core MVCのプロジェクトの作成

パッケージインストール
Solution Explorerにあるプロセスを右クリックして、Nuget Package Managerに辿ってから「Manage NuGet Packages…」を選択してください。
「Browse」タブを押下して、以下のパッケージを探してインストールしておいてください。
- JavaScriptEngineSwitcher.V8
- React.AspNet
- JavaScriptEngineSwitcher.V8.Native.win-x64
- JavaScriptEngineSwitcher.Extensions.MsDependencyInjection
コンフィグ設定
Startup.cs
Startup.csの一番上に以下のコードを追加してください。
using Microsoft.AspNetCore.Http; using JavaScriptEngineSwitcher.V8; using JavaScriptEngineSwitcher.Extensions.MsDependencyInjection; using React.AspNet;
ConfigureServices関数を以下のように修正してください。
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddSingleton<IHttpContextAccessor, HttpContextAccessor>();
services.AddReact();
// Make sure a JS engine is registered, or you will get an error!
services.AddJsEngineSwitcher(options => options.DefaultEngineName =V8JsEngine.EngineName)
.AddV8();
services.AddControllersWithViews();
}
Configure関数を以下のように修正してください。
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseReact(config =>
{
});
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization()
app.UseEndpoints(endpoints =
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
Views\_ViewImports.cshtmlの一番上に以下のコードを追加してください。
@using React.AspNet
特徴
コンポーネント
- Reactにおいて、コンポーネントはHTMLのコンポーネントを返却する関数として機能します。
- コンポーネントは独立した再利用できる部品です。
- 関数コンポーネントとクラスコンポーネントがあります。
- コンポーネントは JavaScript の関数と似ていますが、独立してHTMLへRender関数経由で返却します。
最初のコンポーネント作成
App.jsxの作成

App.jsxを以下のようなコードで作成してください。
class FisrtComponent extends React.Component {
render() {
return (
<div className="component">
Hello, world! This is a component.
</div>
);
}
}
ReactDOM.render(<FisrtComponent />, document.getElementById('content')
index.cshtmlを以下のように修正してください。
@{
Layout = null;
}
<html>
<head>
<title>Hello React</title>
</head>
<body>
<div id="content"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.13.0/umd/react.development.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.13.0/umd/react-dom.development.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/1.7.1/remarkable.min.js"></script>
<script src="@Url.Content("~/js/App.jsx")"></script>
</body>
</html>
startup.configのConfigure関数に以下の太い文字のコードを追加してください。
app.UseReact(config =>
{
config
.AddScript("~/js/App.jsx");
});
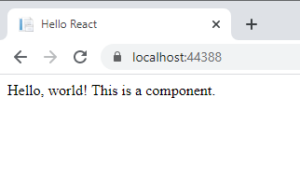
プロジェクト実行

Props
- Propsはコンポーネントへデータを送信するために使われます。
- ReactにおいてPropsは引数としてReactコンポーネントに引き継がれます。
- PropsはHTMLの属性でコンポーネントへ引き継がれます。
- Propsは値が固定で変更不可です。
Propsの使い方
以下のようにthis.propsを使ってPropsの値を取得してください。
class FisrtComponent extends React.Component {
render() {
return (
<div className="Component">
<h1> Hello, world! This is a component. </h1>
<h2> This is data from props : {this.props.value}</h2>
</div>
);
}
}
ReactDOM.render(<FisrtComponent value = "Props test" />, document.getElementById('content'))
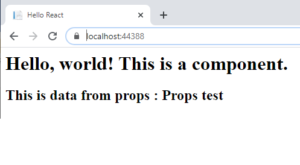
結果

State
- Stateはコンポーネント・ツリーのロカール変数と似ています。親コンポーネントのStateを子コンポーネントが使えます。
- Stateは可変です。
- Stateは変更した時、コンポーネントが再描画されます。
Stateの使い方
以下のようにStateの属性を作成します。
constructor(props) {
super(props);
this.state = {
brand: "Ford",
color: "Blue",
year: 1994
};
}
以下のようにthis.setStateを使ってStateの値を設定します。
this.setState({ color:"Red" })
以下のようにstateの切り替えに使われるOnclick関数を作成します。
changeColor = () => { this.setState({ color:"Red" }) }
以下のようにイベントをボタンに追加します。
<button
type="button"
onClick={this.changeColor}
>Change Color</button>
結果
押下前

押下後

その他の特徴
- Hook
- Webpack
- ES6


 Vietnamese
Vietnamese English
English