PlantUML- コードでUML図を書く

PlantUMLについて
ウォータフロー、アジャイルを問わずソフトウェア開発においてUML図を用いて要件や構成、機能の説明を行うことは多々あります。
ただ、図を用いたドキュメントはテキストエディタではなく、描画用のアプリケーションを用いられることが多く、バージョン毎の差異がわかりにくいといったことがあります。
PlantUMLを使うとコードベースで作成でき、それを元に図を作成するため差分がわかりやすく、バージョン管理を行いやすいと思われます。
ローカル環境構築
PlantUMLをローカルホストで起動
Dockerを使った簡単な導入方法を説明します。
- Dockerをインストールし、Dockerを起動します。(Dockerのインストール方法はこちらを参考にしてください。)
- “docker run -d -p 8080:8080 plantuml/plantuml-server:jetty”のコマンドを実行し、plantumlUMLのDocker containerを起動してください。
- ブラウザで”http://localhost:8080/”にアクセスし、下記のように表示されると成功です。

VScodeの設定
- Extensionを選択し、PlantUMLをインストールします。
- PlantUMLのExtension settingを開き、下記のように設定します。
- Plantuml: Render => PlantUMLServer
- Plantuml: Server => http://localhost:8080
使い方
編集をしながらプレビューを表示
- UMLファイル(*******.uml)をVScodeで作成し、下記のコードをコピーペーストしてください。
@startuml
start
repeat
:Test something;
if (Something went wrong?) then (no)
#palegreen:OK;
break
endif
->NOK;
:Alert "Error with long text";
repeat while (Something went wrong with long text?) is (yes) not (no)
->//merged step//;
:Alert "Success";
stop
@enduml - VScodeのコマンドパネルから”PlantUML:Preview Current Diagram”を選択します。

- プレビュー画面が表示されます。

図を出力
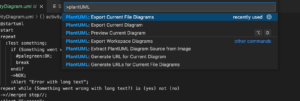
- VScodeのコマンドパネルから”PlantUML: Export Current File Diagrams”を選択します。
- pngを選択します。
- outフォルダが作成されその下に画像ファイルが出力されます。
アクティビティ図以外にも、シーケンス図やユースケース図、クラス図も作成可能でサンプルもPlantUMLのサイトに記載されているので、参考にしてください。
AWSサービスを使ったシステム構成図の作成
PlantUML上でAWSのICONが使用できるようGitHubで提供してくれています。
以前はAWS-PlantUMLが使用されていたようですが、最近更新が行われていないようです。その代わりとして、aws-icons-for-plantumlを使用したいと思います。
こちらを利用した構成図は下記となっています。
@startuml aws-sample-system-diagram
!define AWSPuml https://raw.githubusercontent.com/awslabs/aws-icons-for-plantuml/v11.1/dist
!includeurl AWSPuml/AWSCommon.puml
!includeurl AWSPuml/NetworkingContentDelivery/ElasticLoadBalancingApplicationLoadBalancer.puml
!includeurl AWSPuml/GroupIcons/Region.puml
!includeurl AWSPuml/NetworkingContentDelivery/Route53.puml
!includeurl AWSPuml/Compute/all.puml
!includeurl AWSPuml/Storage/SimpleStorageService.puml
!includeurl AWSPuml/Database/AuroraMySQLInstance.puml
!includeurl AWSPuml/Database/ElastiCacheElastiCacheforRedis.puml
left to right direction
actor "Person" as personAlias
Region(cloudArea, "Tokyo", "AWS", ""){
Route53(route53, "Sample.com", "Route53", "")
ElasticLoadBalancingApplicationLoadBalancer(elb, "Production-ALB", "ALB", "")
EC2Instance(desktopAlias, "Production-ec2", "EC2", "t3.micro \n amazon linux2")
SimpleStorageService(storageAlias, "Production-s3", "AmazonS3", "Host name \n public")
AuroraMySQLInstance(rds,"Database","RDS Mysql","Host name \n DB name")
ElastiCacheElastiCacheforRedis(redis,"Redis","Elastic Cache","Host name")
}
personAlias --> route53
route53 --> elb
elb --> desktopAlias
elb --> storageAlias
desktopAlias --> storageAlias
desktopAlias --> redis
rds <--> desktopAlias
@enduml

その他使用したいアイコンの一覧はトップフォルダのAWSSymbols.mdに記載されています。
感想
VScodeで作成できることからソフトウェアライセンスの購入を気にせず、他者と共同作業が行いやすいです。またバージョン管理もしやすくなります。
図の微調整ができず、上から下に書くか、左から右に書くかといった選択しかできないです。
そのため、説明を受ける人が許容できなければ利用はしない方が良いでしょう。
ただ、私としては細かい調整ができないということで割り切って図を作成することができ、余計なことを考えず説明に必要なものだけを書き、効率よく集中して作業ができると考えてます。
補足
ローカルに環境を構築したくないという人はPlantUMLのサイトのdemoがあるため、そちらを試してもらえればと思います。
また、Dockerを使わなくてもVScodeのPlantuml: Renderの設定で、PlantUMLのサイトのURLを設定すればPreviewを使用することができます。ただ、PlantUMLのサイトを使う場合、作成するものが機密情報として扱われているものかどうか考えてから利用される方が良いと思います。
参照
PlantUML
Visual Studio Codeでプレビューを見ながらPlantUMLを書ける環境をDockerで作る
aws-icons-for-plantuml


 Vietnamese
Vietnamese English
English