Flutter 2は2021年3月4日に本格的に公開されました。今回追加された新しい機能を以下に示します。
– ベータ版に入っているWeb、デスクトップアプリケーションのサポートは今回の安定版で本格的になります。これで、正式にWeb、MacOS、WindowsOSでアプリケーションを実行することができます。
– Sound Null Safety機能。全てのライブラリーはこの機能を導入しているわけではないため、現行プロジェクトのFlutterのバージョンを上げる前に考慮してください。
– AutocompleteとScaffoldMessengerの新しいウィジェット。
– Visual Studio CodeとAndroid Studioのコードエディタ拡張の更新。
– Ecosystem、DevToolの更新、Flutter Fix追加および不具合解消。
Flutter 2に関してはAnnouncing Flutter 2を参照してください。確認し試してみたいと思ったら、こちらからダウンロードしてインストールしてください。
以下に、Flutter 2を使ったプロジェクト構成およびマルチプラットフォーム(iOS、Web、Mac)での実行の方法についてお話しします。読み続けましょう!
Flutter 2の構成
現行プロジェクトがFlutter 1を使っているが、Flutter 2へバージョンアップしたくない場合、以下のようにFlutterのパスを予め構成しなければなりません。それ以外の場合、この手順を飛ばしてください。
ダウンロードしたFlutter 2フォルダーを解凍してから、ターミナルアプリケーションを開いて以下のコマンドを入力します。
nano ~/.bash_profile
Flutterフォルダーへのパスの別名を.bash_profileファイルに追加しておきます。
alias flutter2=/パス/flutter2/bin/flutter
.bash_profileファイルをリロードします。
source ~/.bash_profile
ここで、flutter2コマンドを実行したら、Flutter 2でしか機能していません。ただし、念のため実行前に、以下のコマンドでバージョンがFlutter 2であることを確認してください。
flutter2 --version
上記のコマンドを実行した結果は以下のようになります
Flutter 2.0.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision c5a4b4029c (2 weeks ago) • 2021-03-04 09:47:48 -0800
Engine • revision 40441def69
Tools • Dart 2.12.0
必要に応じてバージョンアップを行います。
flutter2 upgrade
プロジェクト新規作成およびVSCodeを使った構成
ターミナルアプリケーションを開いて、以下のコマンドを用いることで新たに「sample_flutter2」というプロジェクトを作成します。
flutter2 create sample_flutter2
VSCode(Visual Studio Code)でこのプロジェクトを開いて、settings.jsonファイルを.vs_code/フォルダーに作成して以下のコードをそこにコピー&ペーストすることによって Flutterフォルダーへのパスを作成します。
{
"dart.flutterSdkPath": "パス/flutter2"
}
OSでの実行
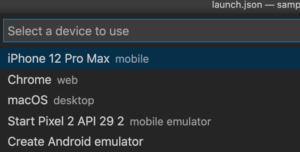
VSCodeにてiPhoneを実行端末として選択します。ここで iPhone12 Pro Maxのシミュレーターを選択します。
.ipaへのビルド
flutter2 build ipa --profile
上記のコマンドではRunner.xcarchiveがbuild/ios/archiveフォルダーに生成されるので、そこへ辿ってそのファイルをクリックすると、Xcodeが自動的に開いて、普通なiOSアプリケーションのように.ipaファイルをビルドすることができます。

なお、 –profileフラグの他に、リリースモードに使われる–releaseフラグを選択できます。Flutterには、デバッグ、プロフィール、リリースreleaseという三つのビルドモードがあります。
Webでの実行
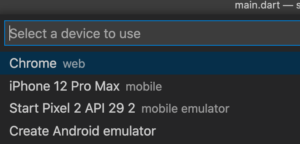
VSCodeにてChromeを実行端末として選択します。
レイアウトや情報がiOS版のように表示されます。

htmlへのビルド
flutter2 build web --web-renderer html --profile
–profile:ビルドモード(プロフィールまたはリリース)
–web-renderer html:レンダリングモードであり、以下のような三つのオプションがあります。
– auto:アプリケーションがモバイルのブラウザで動作する時にHTMLレンダリングモードを、PCのブラウザで動作する時にCanvasKitレンダリングモードを使います。
– html:常にHTMLレンダリングモードを使います。
– canvaskit:常にCanvasKitレンダリングモードを使います。
上記のコマンドでは、.html、.css、.jsの各ファイルが/build/web/フォルダーに生成されます。若し/build/web/index.htmlを直接実行したら、以下のようなエラーが起こりえます。
Access to internal resource at 'file:///manifest.json' from origin 'null' has been blocked by CORS policy:
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
上記のエラーを避けるため、
Web Server for ChromeというChromeの拡張を用いて、
./build/web/フォルダーにロカールサーバーをシミュレートしてから
index.htmlを再び実行します。
MacOSでの実行
前もってOSの開発モードを有効化しておく必要があります。
– MacOSの場合、以下のコマンドを使います。
flutter2 config --enable-macos-desktop
– WindowsOSの場合、以下のコマンドを使います。
flutter2 config --enable-windows-desktop
– LinuxOSの場合、以下のコマンドを使います。
flutter2 config --enable-linux-desktop
そして、以下のコマンドでデスクトップサポートを既存プロジェクトに追加します。
flutter2 create --platforms=windows,macos,linux .
プラットフォーム(windows、macos、linux)は任意に選択できます。
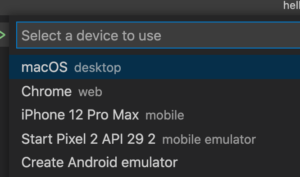
VSCodeにてmacOSを実行端末として選択します。
.appへのビルド
flutter2 build macos --profile
上記のコマンドでは、sample_flutter2.appファイルが/build/macos/Build/Products/Profileフォルダーに、プロフィールモードで生成されます。必要に応じて–releaseフラグをも選択できます。
Flutterのメリット
– Flutterの一番の特徴としてはマルチプラットフォームのサポートであり、スタートアップ企業に不可欠な選択だと言われています。iOSとAndroidのプラットフォームのいずれかで開発したソースコードを流用してWeb版を製作することができます。これで、新規開発より工数が削減できます。
– アプリケーションのUIと処理ロジックはどのプラットフォームにも変わりません。
– Flutterは今急速に成長しており、
pub.dev にある第三者のライブラリーをサポートしてくれます。
– Hot reload機能はVSCodeとAndroid Studioにて非常に使いやすいし、Swift、Kotlinといった他の言語に比べ、デバッグに費やす工数が節約できます。これで開発工数も削減できます。
– Flutterは多くのカスタマイズ可能なウィジェットを提供してくれ、レイアウトの実装工数も削減できます。
– Dartは習得しやすいプログラミング言語であり、プログラミング知識の浅い初心者でもプロトタイプ版やアプリケーションを開発できます。
– Flutterのドキュメントは高く評価されており、それらには簡単に理解しやすい
UIチュートリアル から
詳細説明書に至るまで揃っています。
Flutterのデメリット
– Dartは何といってもKotlin、Swift比で、流行っている言語という訳ではありません。ですので、Flutter利用のため、Dart言語や、BLOC、Widgetsといった新しいコンセプトを習得しなければなりません。
– 特にAndroidOSをはじめとしてあるプラットフォーム、OSバージョン、端末機種が原因で起こる問題や不具合を解決するためにSwift、Kotlinのネイティブ言語の基本知識も必要です。
– 第三者のライブラリーのすべては使用したいプラットフォームをサポートしてくれる訳ではありません。殆ど、 iOSとAndroidのいずれもサポートしてくれますが、いずれかのものしかサポートしていない場合があります。
– 開発途中でレイアウトエラーや子クラスに起こるエラーが原因で以下のような赤いエラー画面が出ると困惑します。
– アニメーション効果に関わる問題(
例)があるようなので、複雑なアニメーション効果を使ったアプリケーション開発にあたり考慮しなければなりません。
– Flutterは基本的にモバイルアプリケーション開発向けのフレームワークのようなので、Webプラットフォームやデスクトッププラットフォームによって、UIとUXが多少異なります。そのため、各プラットフォームのUI、UX、処理ロジックは同一ソースコードで共存することができません。しかし、その対応策としては、単一または複数のパッケージのためのウィジェットや処理ロジックを共通化した後、プラットフォーム毎に別々のプログラムを作成して、それらのパッケージを第三者のライブラリーのように使いさえすればいいです。 これは一番良い対応策ではありませんが、少なくとも各プラットフォームの共通化ができます。(
パッケージ作成について)
まとめ
Flutterはデメリットを除き、営業や開発チームにとって多くの利点があります。特にiOSとAndroidの両方に対応したモバイルアプリケーションをはじめとして、お客様のあらゆる要望に応える見た目が良いかつ高効率なアプリケーションを開発することに際して外せない選択肢になります。
Flutter 2は正式に公開されました。是非体験しましょう。そのことを後悔することは無いはずです。
参考元











 Vietnamese
Vietnamese English
English