GIÁM SÁT API SỬ DỤNG AMAZON CLOUDWATCH SYNTHETICS CANARIES

Giới thiệu
AWS CloudWatch
Là một dịch vụ giúp giám sát, tổng hợp, phân tích dữ liệu, nguồn tài nguyên chạy trên AWS. Dịch vụ này giúp cung cấp thông tin thực tiễn một cách real-time, cho phép giám sát các vùng nhớ của ứng dụng, cơ sở hạ tầng và dịch vụ ví dụ như Ram, Disk,…
và sử dụng cảnh báo; hỗ trợ việc tối ưu hóa hiệu suất ứng dụng, quản lý sử dụng tài nguyên và hiểu rõ tình trạng hoạt động của toàn hệ thống, các tài nguyên của AWS cũng như các ứng dụng của khách hàng chạy trên cơ cở hạ tầng của Amazon.
AWS Canary
Được tạo từ Amazon CloudWatch Synthetics nhằm mục đích giám sát các điểm cuối và API của bạn. Canaries là tập lệnh có thể lập trình đi theo một lộ trình và thực hiện các hành động giống như khách hàng, điều này giúp bạn có thể liên tục xác minh trải nghiệm khách hàng của mình ngay cả khi bạn không có bất kỳ lưu lượng khách hàng nào trên ứng dụng của mình. Bằng cách sử dụng canaries, bạn có thể phát hiện ra các vấn đề trước khi khách hàng của mình phát hiện ra. Canaries có thể được thiết lập để chạy theo một lịch trình đã định.
Canaries là tập lệnh được viết bằng Node.js hoặc Python. Canaries hoạt động trên cả giao thức HTTP và HTTPS.
Canaries kiểm tra tính khả dụng và độ trễ của các điểm cuối của bạn, đồng thời có thể lưu trữ dữ liệu thời gian tải và ảnh chụp màn hình của giao diện người dùng. Chúng giám sát các API REST, URL và nội dung trang web của bạn và có thể kiểm tra các thay đổi trái phép từ lừa đảo, chèn mã và tập lệnh cross-site.
Các bước tạo một Canary
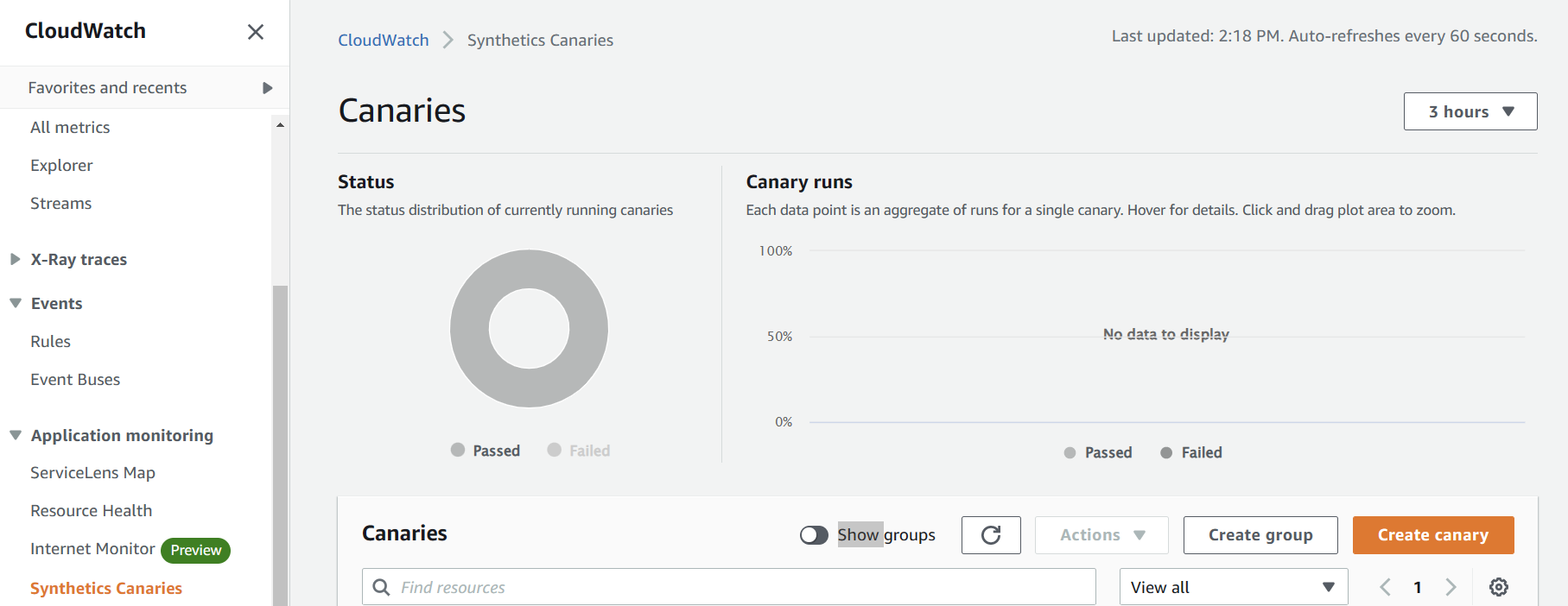
Bước 1: Mở CloudWatch console tại https://console.aws.amazon.com/cloudwatch/
Bước 2: Trong navigation pane, chọn Application monitoring -> Synthetics Canaries. Sau đó chọn Create Canary.

Bước 3:

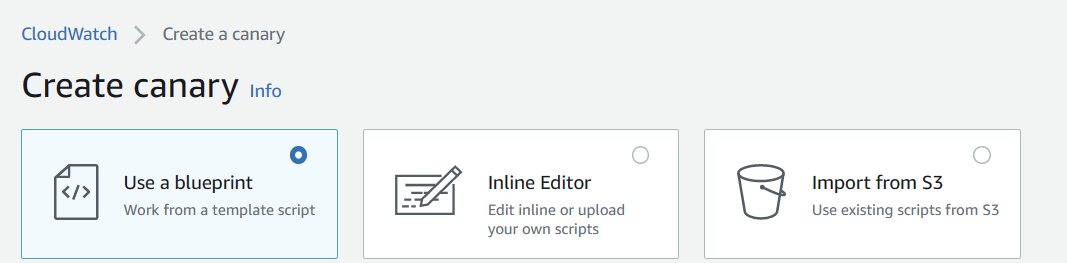
Chọn một trong các cách sau:
1. Chọn “Use a blueprint“: Sử dụng template script có sẵn
2. Chọn “Inline Editor“: Để tải lên Node.js script của riêng bạn nhằm tạo một tùy chỉnh canary
3. Chọn “Import from S3“: Để import script của bạn từ S3 bucket
Lưu ý: Với cách này bạn phải có quyền s3:GetObject và s3:GetObjectVersion đối với S3 bucket mà bạn sử dụng.
Trong bài viết này mình sẽ sử dụng chọn “Use a blueprint”
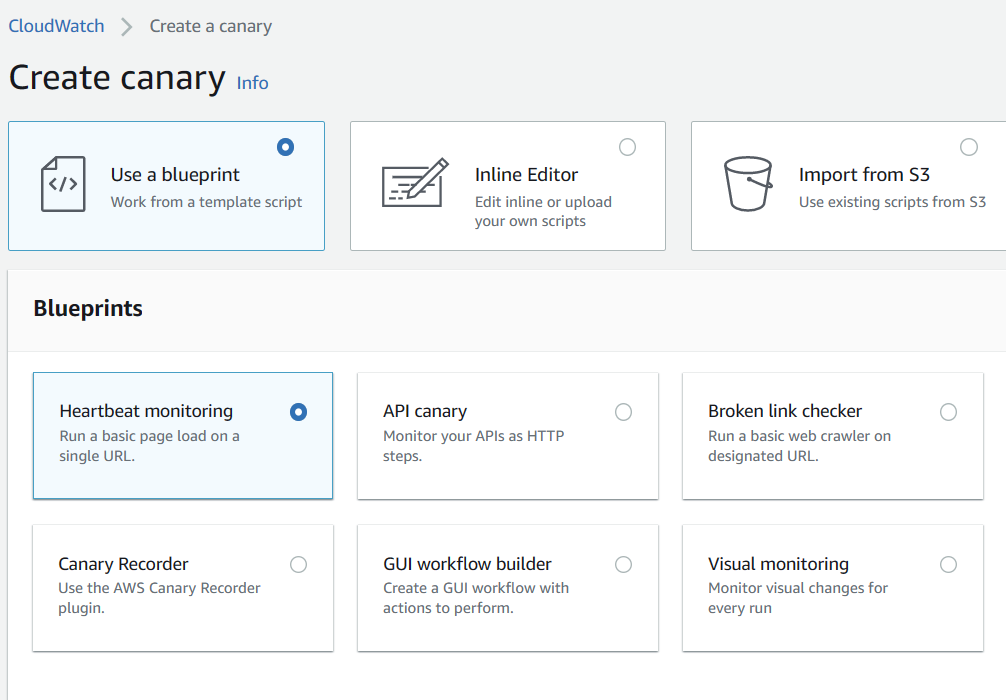
Bước 4: Sau khi chọn “Use a blueprint” bạn sẽ thấy các template script có sẵn như bên dưới:

Heartbeat monitoring:
Tập lệnh Heartbeat tải URL đã chỉ định và lưu trữ ảnh chụp màn hình của trang cũng như tệp lưu trữ HTTP (tệp HAR). Họ cũng lưu trữ nhật ký của các URL được truy cập.
Bạn có thể sử dụng các tệp HAR để xem dữ liệu hiệu suất chi tiết về các trang web.
Bạn có thể phân tích danh sách các yêu cầu web và nắm bắt các vấn đề về hiệu suất chẳng hạn như thời gian tải một mục.
API canary:
Có thể kiểm tra các chức năng đọc và viết cơ bản của API REST.
Có thể hoạt động với bất kỳ API nào và kiểm tra tất cả các loại chức năng. Mỗi canary có thể thực hiện nhiều lệnh gọi API.
Broken Link Checker:
Thu thập tất cả các liên kết bên trong URL mà bạn đang kiểm tra.
Phát hiện các loại lỗi liên kết sau:
• 404 Page Not Found, Bad URL
• Tên máy chủ không hợp lệ
• Mã phản hồi HTTP không hợp lệ.
• HTTP requests liên tục timeout trong quá trình chạy canary
• Máy chủ liên tục ngắt kết nối do bị định cấu hình sai hoặc quá bận
• Máy chủ lưu trữ trả về các phản hồi trống không có nội dung và không có mã phản hồi
Canary Recorder:
Với kế hoạch chi tiết của trình ghi canary, bạn có thể sử dụng trình ghi tổng hợp CloudWatch để ghi lại hành động nhấp chuột và nhập của mình trên một trang web và tự động tạo tập lệnh Node.js có thể được sử dụng để tạo một canary theo các bước tương tự. Trình ghi tổng hợp CloudWatch là tiện ích mở rộng của Google Chrome do Amazon cung cấp.
GUI workflow builder:
Bản thiết kế GUI workflow builder xác minh rằng các hành động có thể được thực hiện trên trang web của bạn.
Visual monitoring:
Kế hoạch chi tiết giám sát trực quan bao gồm mã để so sánh ảnh chụp màn hình được chụp trong quá trình chạy canary với ảnh chụp màn hình được chụp trong quá trình chạy canary cơ bản. Nếu sự khác biệt giữa hai ảnh chụp màn hình vượt quá tỷ lệ phần trăm ngưỡng, canary sẽ thất bại.
Trong bài viết này mình sẽ sử dụng chọn “API canary”
Bước 5: Đặt tên cho canary của bạn, ở đây mình đặt tên là canary-api.

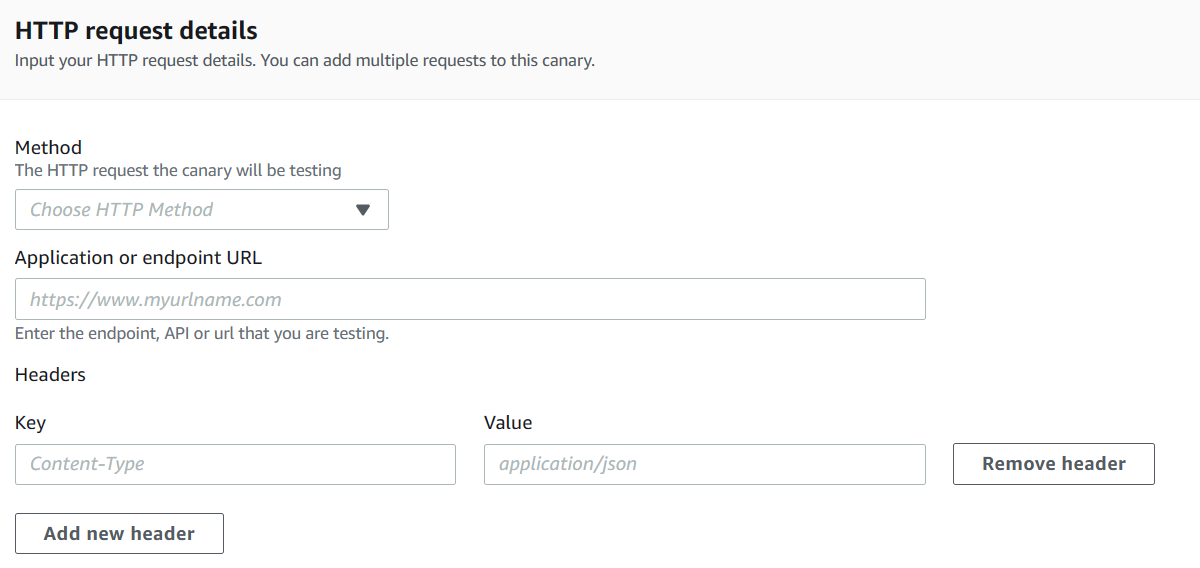
Bước 6: Thêm API HTTP request.

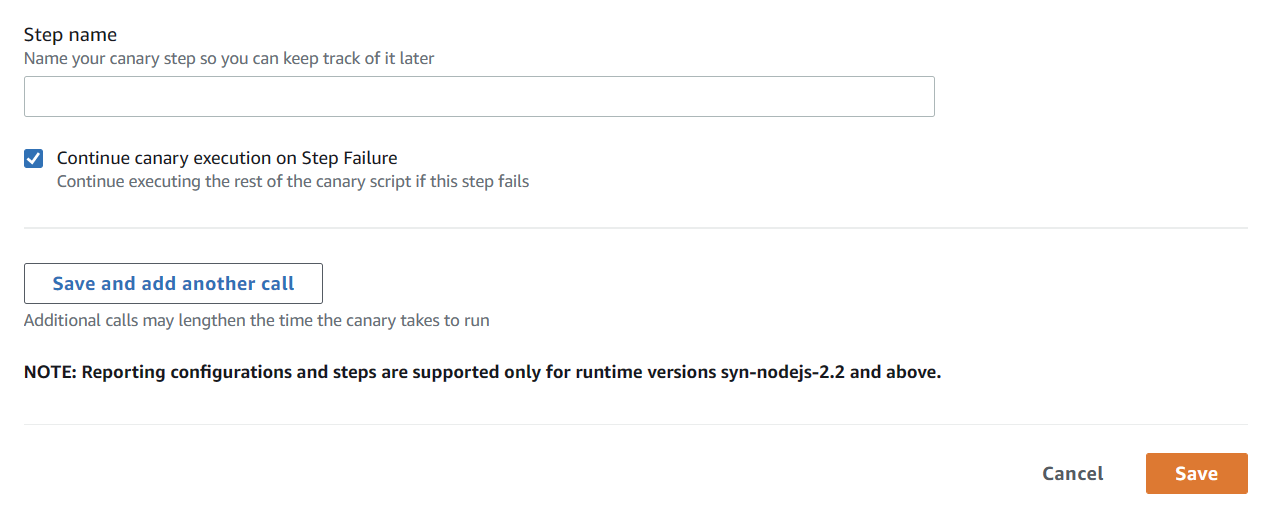
API HTTP request details này bao gồm: Method, endpoint URL, Request Data, and Headers. Sau khi điền xong các thông tin này thì sẽ đặt tên ở Step name và nhấn Save.

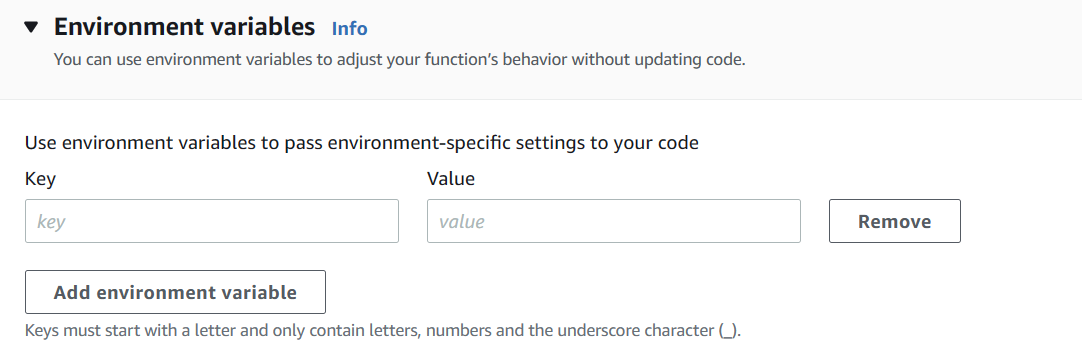
Bước 7: Nếu bạn đang sử dụng environment variables trong tập lệnh của mình, hãy chọn Environment variables rồi chỉ định giá trị cho từng environment variables được xác định trong tập lệnh của bạn.

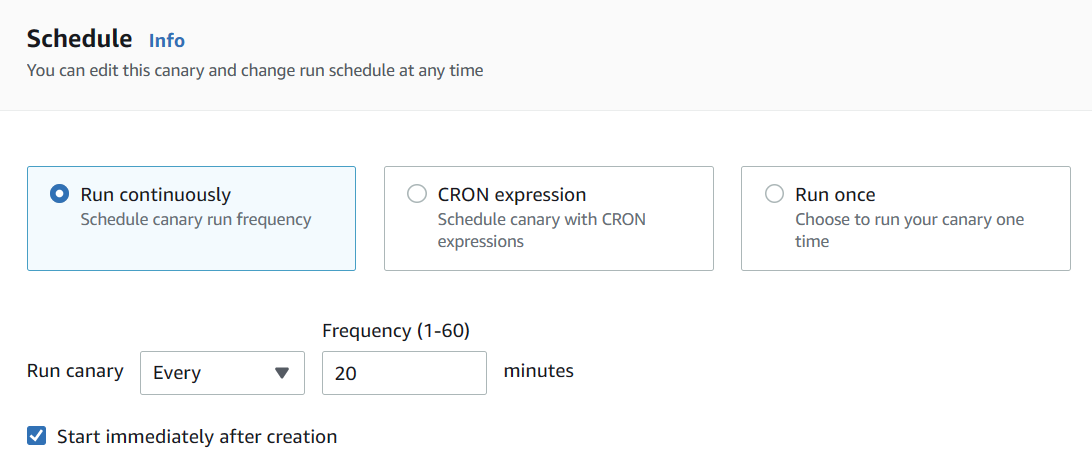
Bước 8: Tại Schedule bạn có thể chọn tần suất cho canary chạy, có 3 lựa chọn sau:

• Run continuously: chạy thường xuyên
• CRON expression: chạy dựa vào biểu thức CRON
• Run once: chạy một lần
Tiếp theo bạn chọn thời gian chạy cho mỗi canary. Ở đây mình chọn Run continuously và 20 phút chạy một lần.
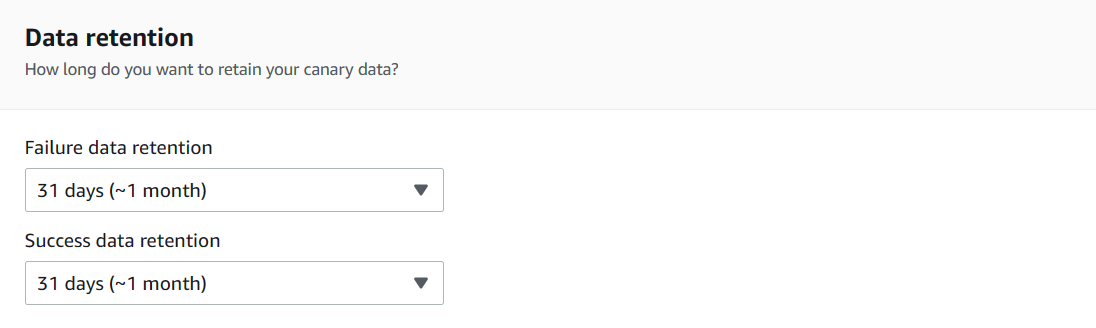
Bước 9: Tại Data retention bạn có thể cài đặt thời gian lưu trữ lại dữ liệu canary của mình. Mặc định là 31 ngày.

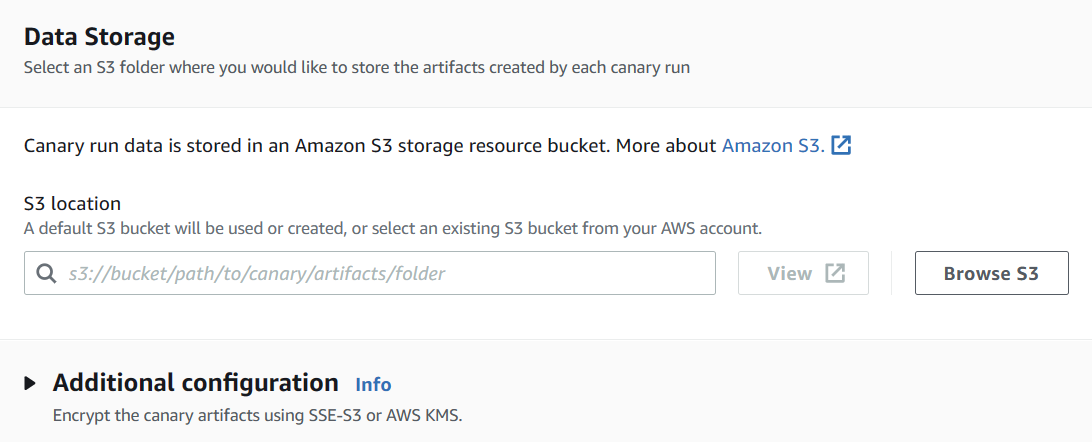
Bước 10: Tại Data Storage phần này là nơi lưu trữ kết quả của mỗi lần chạy canary. Ở s3 location mặc định sẽ được điền sẵn khi bạn tạo một canary hoặc bạn có thể chọn S3 có sẵn để thay đổi.

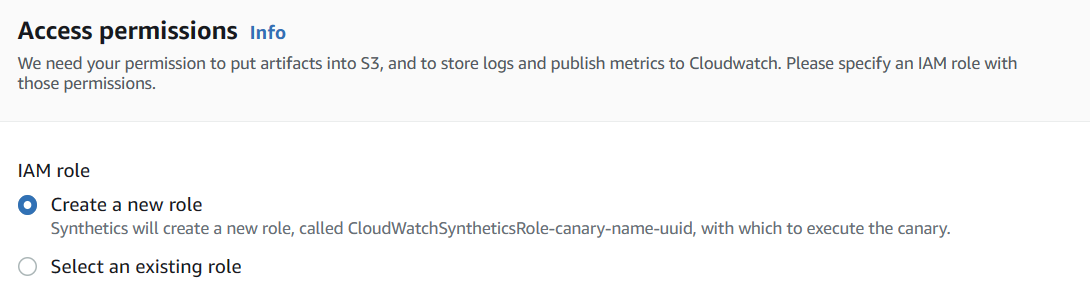
Bước 11: Tại Access permissions bạn có thể chọn role có sẵn hoặc tạo một role mới tự động bởi Synthetics để thực thi canary.

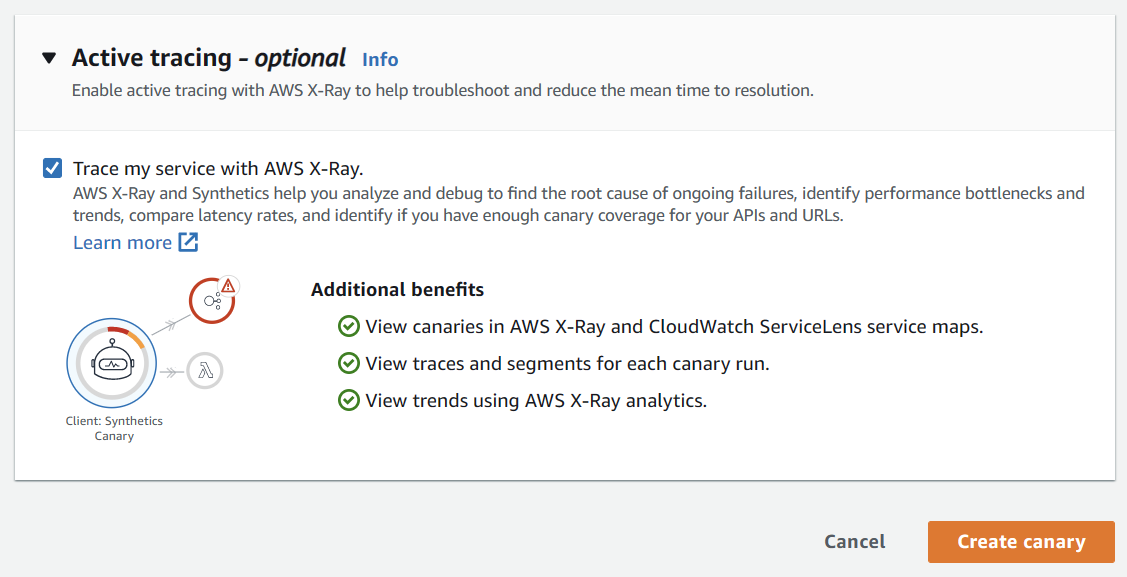
Bước 12: Để các tham số còn lại ở mặc định và nhấp vào “Create canary“. API canary có thể mất một hoặc hai phút để xây dựng.

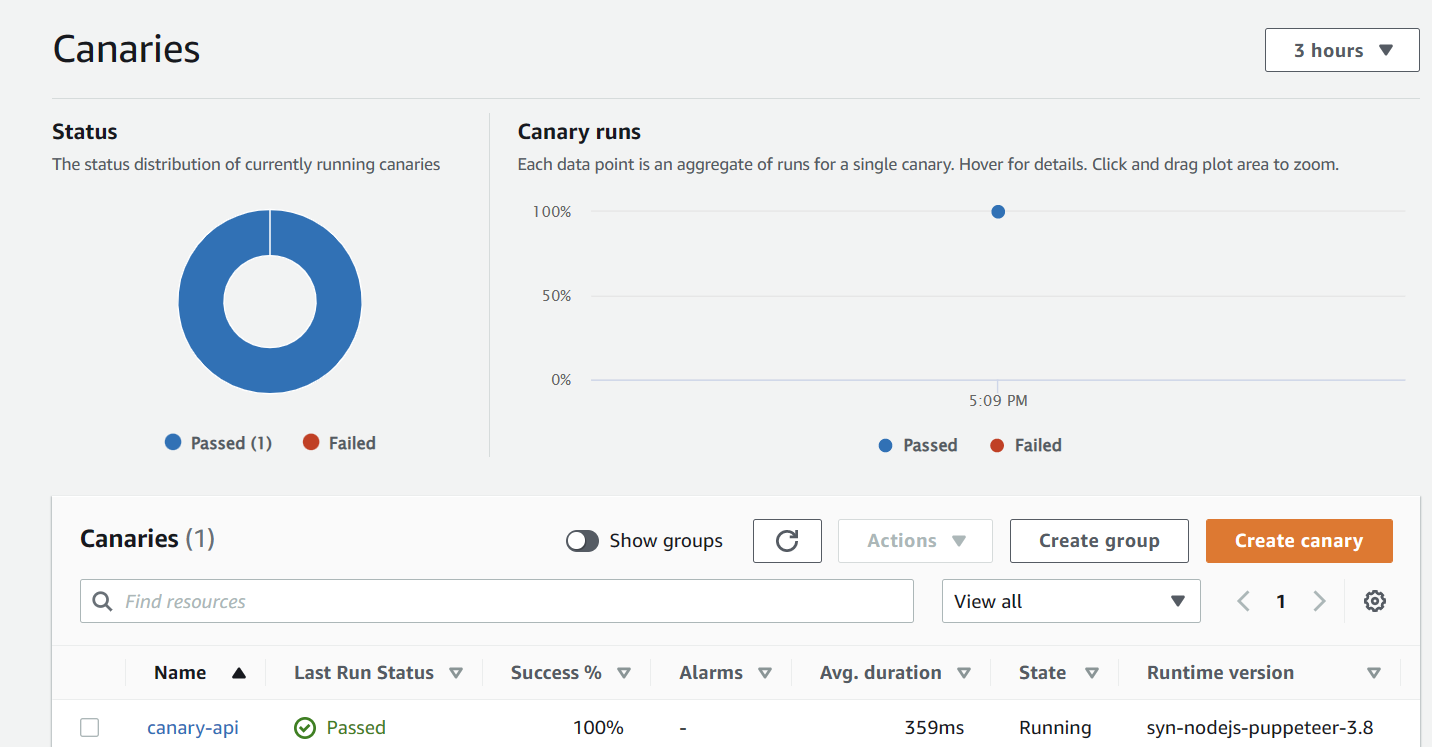
Bước 13: Sau khi tạo thành công canary giao diện sẽ trông như thế này.

Tạo group cho Canary
Bước 1: Mở CloudWatch console tại https://console.aws.amazon.com/cloudwatch/
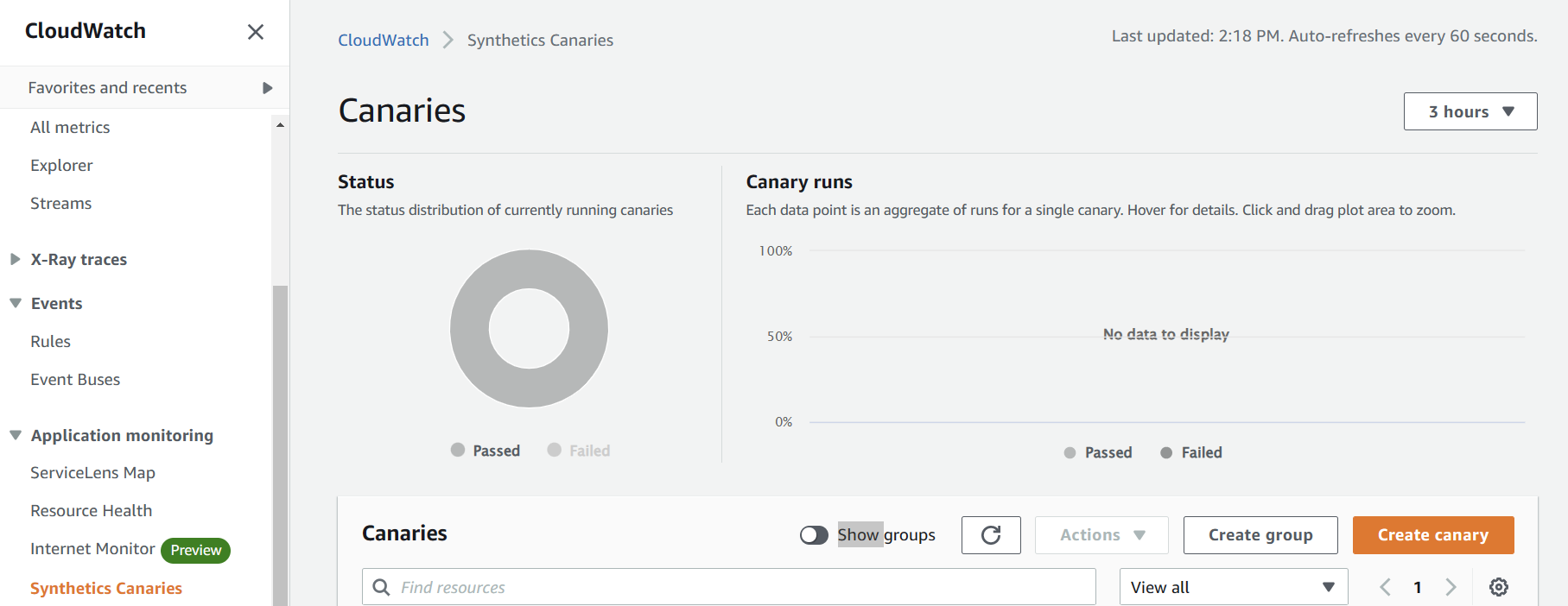
Bước 2: Trong navigation pane, chọn Application monitoring -> Synthetics Canaries. Sau đó chọn Create Group.

Bước 3: Điền tên group.

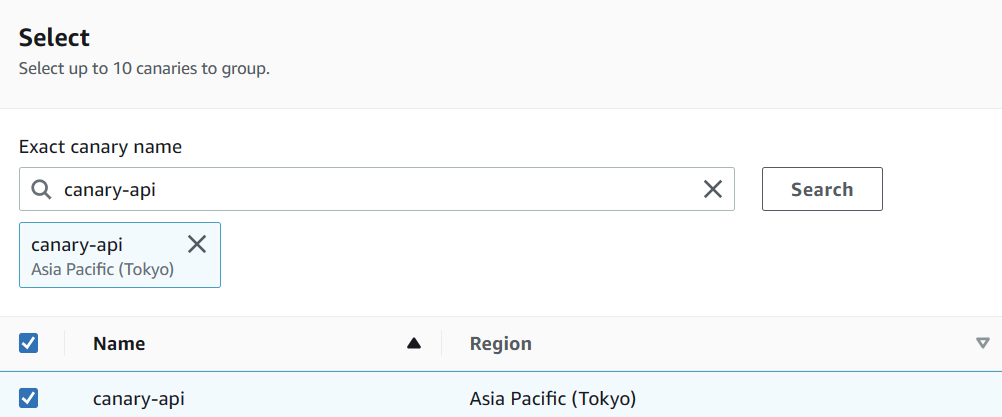
Bước 4: Tìm kiếm chính xác tên canary và chọn để thêm vào group. Sau đó nhấn Create Group

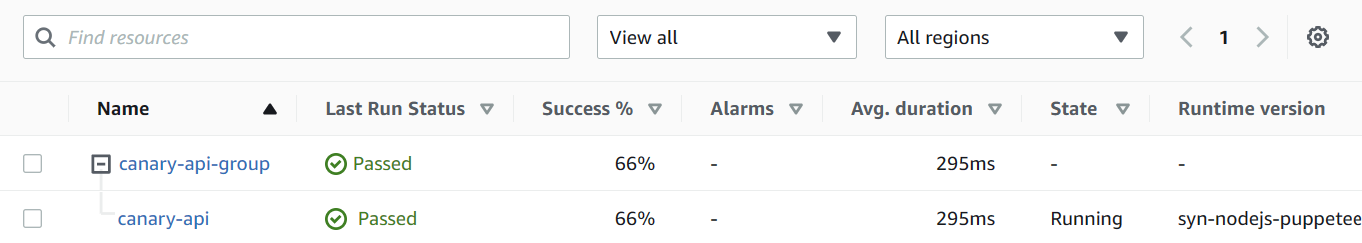
Bước 5: Sau khi tạo group thành công, bạn sẽ thấy canary bạn chọn ở bước trên sẽ nằm trong group giúp cho việc quản lý canary dễ dàng hơn.

Xem số liệu thống kê và chi tiết về Canary
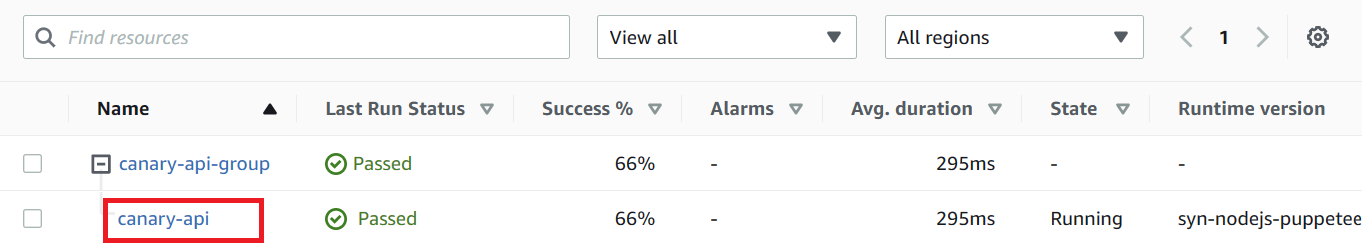
Để xem chi tiết về canary bạn nhấn vào tên canary tương ứng

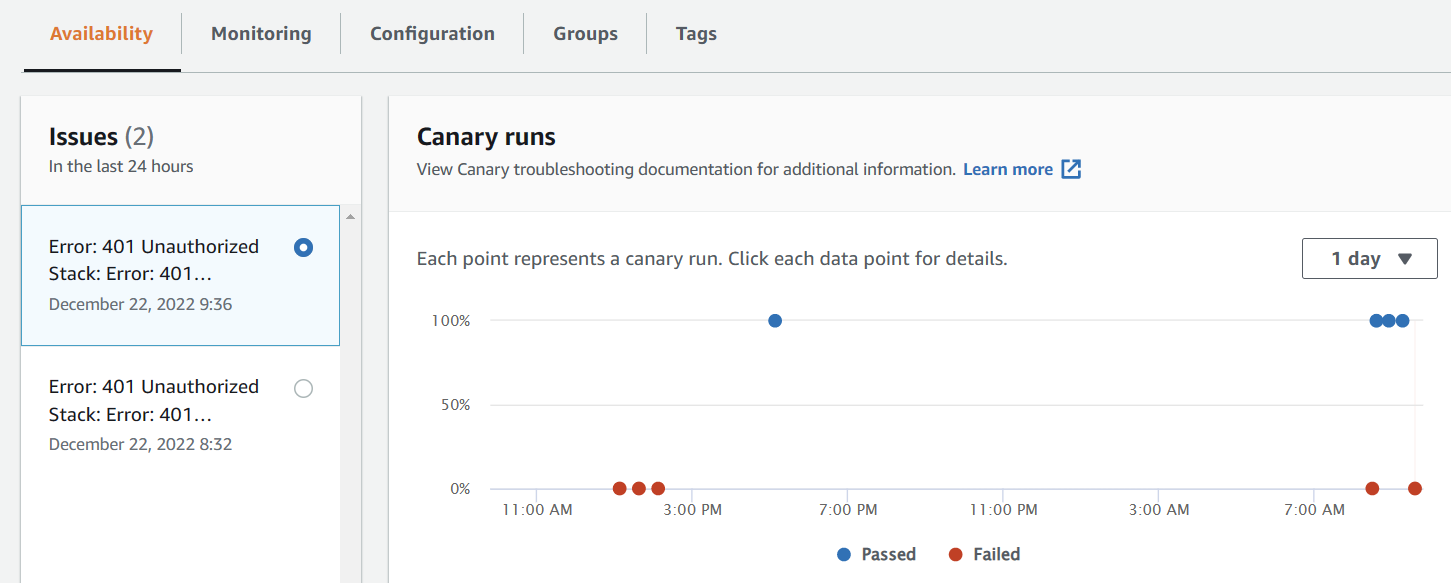
Tab Availability: Sẽ hiển thị thông tin về các lần chạy gần đây của canary này. Bao gồm: Thống kê các mốc thời gian canary chạy thành công hoặc bị lỗi, cũng như các vấn đề bị lỗi như trong hình phía dưới.

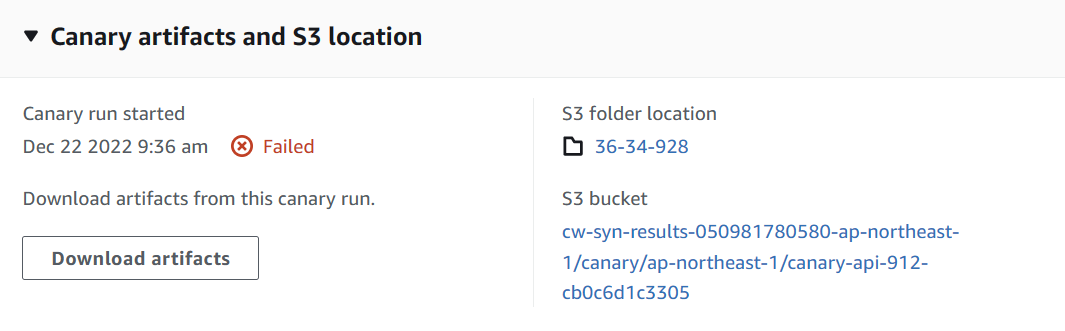
Bạn có thể nhấn Download artifacts để tải file và có thể xem chi tiết kết quả canary sau khi chạy.

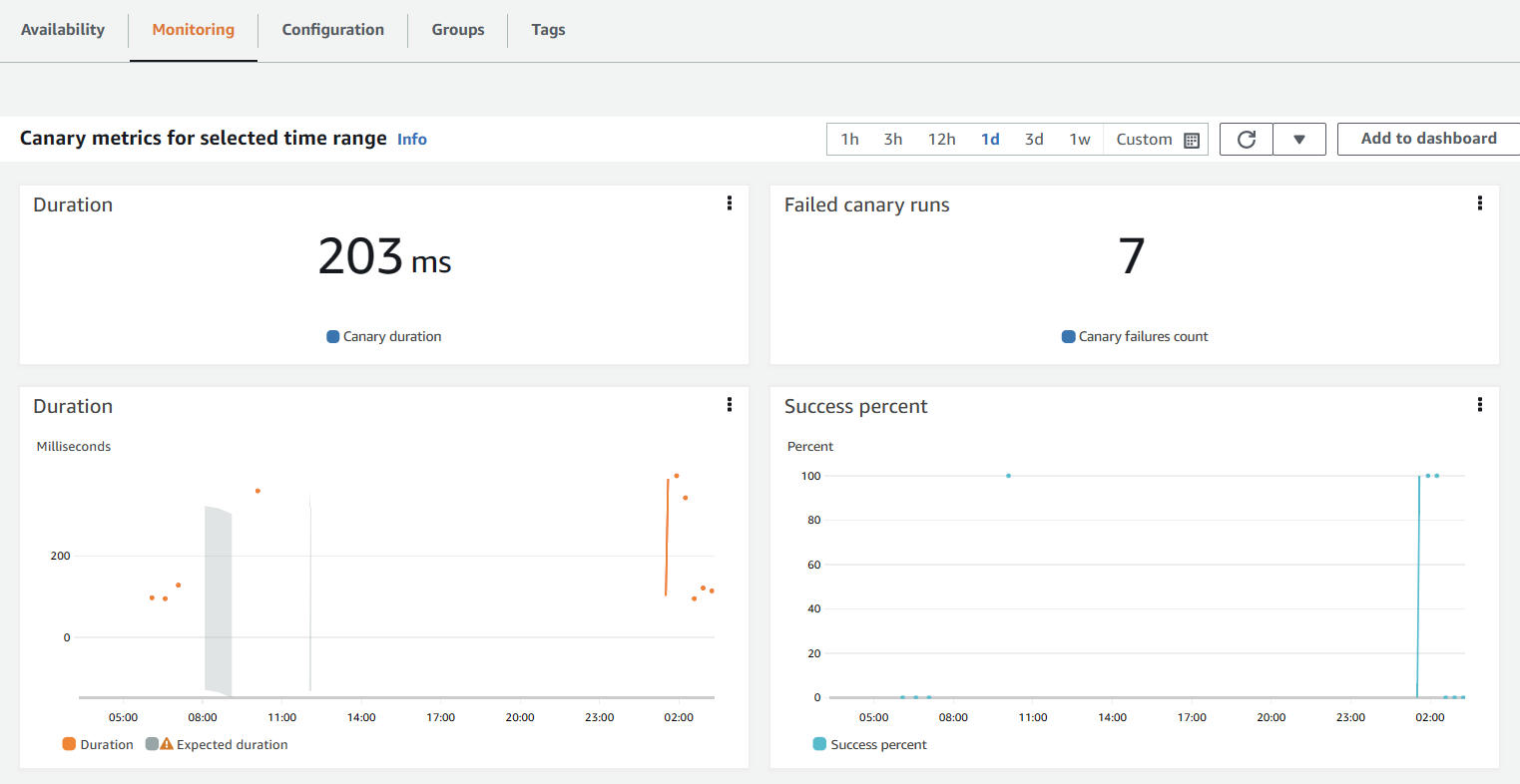
Tab Monitoring: Hiển thị biểu đồ của số liệu CloudWatch do canary này xuất bản. Để biết thêm thông tin về các chỉ số này tham khảo: https://docs.aws.amazon.com/AmazonCloudWatch/latest/monitoring/CloudWatch_Synthetics_Canaries_metrics.html

Tab Configuration: Hiển thị thông tin cấu hình và lịch trình về canary.
Tab Groups: Hiển thị các nhóm mà canary này được liên kết.
Tab Tags: Hiển thị các thẻ được liên kết với canary.
Kết luận
Sử dụng Amazon CloudWatch Synthetics để tạo canary nhằm giám sát điểm cuối của ứng dụng của bạn dễ dàng hơn. Bạn có thể liên tục xác thực trải nghiệm người dùng, kể cả khi không có lưu lượng khách hàng truy cập vào ứng dụng. Điều này cho phép bạn phát hiện ra sự cố trước khách hàng và giúp cho trải nghiệm của người dùng một cách tốt nhất.
Tài liệu tham khảo
https://docs.aws.amazon.com/AmazonCloudWatch/latest/monitoring/CloudWatch_Synthetics_Canaries.html
https://dev.to/aws-builders/synthetic-monitoring-using-aws-canaries-cloudwatch-12jb


 日本語
日本語 English
English